
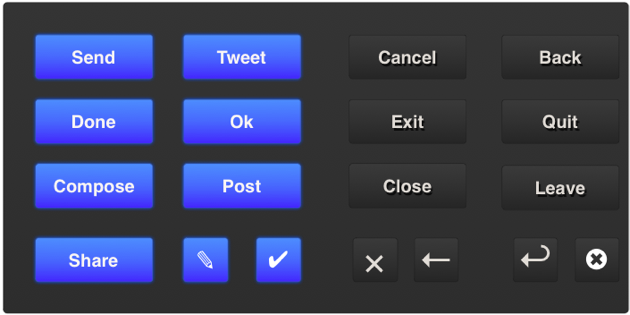
з•ҢйқўдёҠзҡ„ж–Үеӯ—иЎЁиҫҫйқһеёёйҮҚиҰҒгҖӮдҫӢеҰӮ facebookзҡ„ Like жҢүй’®дёҺGoogle зҡ„ пјӢ1 жҢүй’®зңӢиө·жқҘе·®ејӮеҫҲеҫ®е°ҸпјҢдҪҶжҳҜеҜ№з”ЁжҲ·зҡ„иЎҢдёәеҪұе“ҚжҳҜжҢҒз»ӯзҡ„гҖӮ
еҜ№з•Ңйқўи®ҫи®ЎжқҘиҜҙпјҢз•ҢйқўдёҠз”ЁжқҘе®ҡд№үз•ҢйқўиЎҢдёәзҡ„ж–Үеӯ—жҳҜйқһеёёйҮҚиҰҒзҡ„дёҖзӮ№гҖӮ
дёӢйқўжңүеҮ зӮ№е…ідәҺз•ҢйқўдёҠж–Үеӯ—иЎЁиҫҫзҡ„е»әи®®гҖӮ
- жё…жҷ°з¬¬дёҖпјҢзІҫ巧第дәҢ
- иҝҳжҳҜжё…жҷ°жҖ§
жё…жҷ°жҖ§жҳҜеҸӘжңүж–Ү件жүҚиғҪиЎЁиҫҫеҮәзҡ„дёҖз§Қеўғз•ҢгҖӮдҪӣз»ҸйҮҢйқўд№ҹжҸҗеҲ°дәҶж–Үеӯ—иҲ¬иӢҘпјҢеҫҲйҡҫдҝ®иЎҢеҲ°зҡ„гҖӮзӣёжҜ”иө·жқҘпјҢеӣҫж ҮиЎЁиҫҫе°ұжӣҙеғҸзүөзқҖдёҖеҸӘйҮҺе…ҪпјҢдёҚе®№жҳ“жҺ§еҲ¶пјҢжңүж—¶еҖҷдјҡжҳҫеҫ—еҫҲеҶ—дҪҷжңүж—¶еҖҷдјҡжҳҫеҫ—йҡҗжҷҰгҖӮ
еҰӮдёҖдёӘж”ҫеӨ§й•ңеӣҫж ҮпјҢеҸҜд»ҘиЎЁиҫҫзҡ„ж„ҸжҖқжҳҜвҖңзј©ж”ҫвҖқпјҢд№ҹеҸҜд»ҘиЎЁиҫҫвҖңжҹҘжүҫвҖқзҡ„ж„ҸжҖқгҖӮдёҖдёӘеҗ‘дёӢзҡ„з®ӯеӨҙпјҢеҸҜд»ҘиЎЁиҫҫзҡ„ж„ҸжҖқжҳҜвҖңдёӢиҪҪвҖқжҲ–иҖ…вҖңдҝқеӯҳвҖқжҲ–е°ұжҳҜвҖңдёӢжӢүвҖқгҖӮдёҖдёӘеӣһйҖҖз®ӯеӨҙпјҢз”ЁжҲ·е№¶дёҚзҹҘйҒ“жҳҜеҗҰеҸҜд»ҘдҝқеӯҳиҮӘе·ұзҡ„ж“ҚдҪңгҖӮX жңүж—¶еҖҷиЎЁзӨәвҖңе…ій—ӯвҖқжңүж—¶еҖҷиЎЁзӨәвҖңеҸ–ж¶ҲвҖңжңүж—¶еҖҷиЎЁзӨәвҖңеҲ йҷӨвҖқгҖӮ
жңүдёҖдёӘи®Ёи®әдёӯиҜҙеҲ°пјҢеҰӮжһңдҪ еҜ№еҫ®иҪҜWorldдёӯзҡ„ж ҮеҮҶеӣҫж ҮйқһеёёзҶҹз»ғпјҢйӮЈд№ҲдҪ е·Із»ҸдёӯжҜ’дәҶпјҢеҲ°дәҶдәәзҫӨдёӯдјҡеҲҶдёҚжё…е·ҰеҸігҖӮ
иҝҳжңүвҖңеҸ‘йҖҒж¶ҲжҒҜвҖқеҠҹиғҪпјҢеҫҲе°‘иҪҜ件дёӯдјҡеҶҷзқҖвҖңеҸ‘йҖҒж¶ҲжҒҜвҖқпјҢдёҖиҲ¬жҳҜз”ЁдёҖдёӘеҸіз®ӯеӨҙжҲ–иҖ…дёҖдёӘдҝЎе°Ғеӣҫж ҮпјҢиҷҪ然иҝҷдәӣеӣҫж ҮйғҪдёҚиғҪжё…жҷ°зҡ„иЎЁиҫҫеҠҹиғҪзҡ„ж„ҸжҖқпјҢдҪҶжҳҜжңүж—¶еҖҷдёәдәҶз•ҢйқўзҫҺи§ӮпјҢеҸҜиғҪдјҡзүәзүІжё…жҷ°жҖ§гҖӮиҝҷд№ҹжҳҜдёҖз§ҚжҠҳиЎ·гҖӮ

Ogilvyжӣҫз»ҸиҜҙиҝҮпјҡвҖңеҪ“дҪ еңЁеҶҷ第дёҖиЎҢж–Үеӯ—зҡ„ж—¶еҖҷпјҢдҪ е°ұиҠұжҺүдәҶ1зҫҺе…ғзҡ„80зҫҺеҲҶвҖқгҖӮиҝҷдёӘжҳҜй’ҲеҜ№е№ҝе‘Ҡз•Ңйқўи®ҫи®ЎжқҘиҜҙзҡ„пјҢеңЁе№ҝе‘ҠйўҶеҹҹзЎ®е®һжҳҜиҝҷж ·гҖӮиҝҷд№ҹжҳҜжҲ‘дёәд»Җд№Ҳжңүж—¶еҖҷеңЁи®Ёи®әж–Үеӯ—жҲ–еӣҫж Үиҝҗз”Ёзҡ„ж—¶еҖҷдјҡж„ҹеҲ°иҝ·жғ‘гҖӮжңүж—¶еҖҷжҲ‘зңӢеҲ°жјӮдә®зҡ„еӣҫж ҮпјҢд№ҹи®ёиҝҷдёӘеӣҫж ҮеңЁWebз•ҢйқўдёҠд»ҺжңӘиў«дҪҝз”ЁиҝҮгҖӮжҲ‘дёҚжҳҜдёҖдёӘеӣҫеҪўйўҶеҹҹзҡ„и®ҫи®Ўдәәе‘ҳпјҢеӣ жӯӨжҲ‘дёҚиғҪе»ә议他们еңЁзҪ‘з«ҷдёҠдҪҝз”ЁиҝҷдёӘеӣҫж ҮпјҢдјҡи§үеҫ—еҫҲйҒ—жҶҫгҖӮдҪҶжҳҜиҝҷж—¶еҖҷжҲ‘зҡ„жҖқз»ҙдјҡзӘҒ然跳еҲ°вҖңжё…жҷ°жҖ§вҖқпјҢз•ҢйқўдёҠзҡ„д»»дҪ•дёңиҘҝпјҢеҰӮжһңдёҚжҳҜеҶ…е®№з•ҢйқўпјҲеҰӮж–Үжң¬жЎҶпјүпјҢйӮЈд№ҲиҰҒд№ҲжҳҜиЎЁиҫҫиЎҢдёәпјҲеҰӮжҢүй’®пјҢеҜјиҲӘзӯүпјүпјҢиҰҒд№ҲжҳҜrepresentationпјҲеҰӮlabelпјҢiconзӯүпјүгҖӮ
еӣ жӯӨжҜҸеҪ“жҲ‘иҝ·жғ‘зҡ„ж—¶еҖҷпјҢжҲ‘е°ұй—®иҮӘе·ұпјҢз•ҢйқўдёҠзҡ„иЎҢдёәиЎЁиҫҫжҲ–representationжҳҜеҗҰжё…жҷ°пјҹеӣһзӯ”иҝҷдёӘй—®йўҳе°ұеҸҜд»Ҙеҫ—еҲ°зӯ”жЎҲгҖӮ
еҺҹж–ҮиҝһжҺҘTHE LANGUAGE OF INTERFACES
жң¬ж–Үй“ҫжҺҘпјҡhttps://www.yunweipai.com/642.html






зҪ‘еҸӢиҜ„и®әcomments