Java历史

Java原指的是印度尼西亚的爪哇岛,人口众多,盛产咖啡、橡胶等。
Java语言最早是在1991年开始设计的,期初叫Oak项目,它初衷是跑在不同机顶盒设备中的。
1993网景公司成立。Oak项目组很快他们发现了浏览器和动态网页技术这个巨大的市场,转向WEB方向。并首先发布了可以让网页动起来的Applet技术(浏览器中嵌入运行Java字节码的技术)。
在1995年,一杯爪哇岛咖啡成就了Java这个名字。
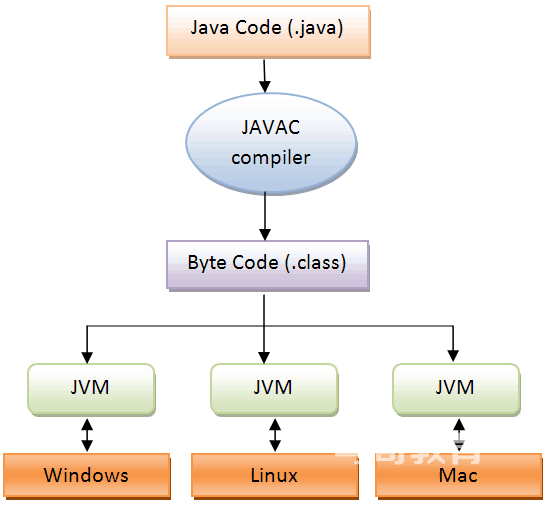
Sun公司第一个Java公开版本1.0发布于1996年。口号是“一次编写,到处运行”(Write once,Run anywhere),跨平台运行。
1999年,SUN公司发布了第二代Java平台(Java2)。
2009年4月20日,Oracle甲骨文公司宣布将以每股9.50美元,总计74亿美金收购SUN(计算机系统)公司。2010年1月成功收购。
2010年,Java创始人之一的James Gosling离开了Oracle,去了Google。
java组成
Java包含下面部分:
- 语言、语法规范。关键字if、for、class等等
- 编写源代码source code
- 依赖库,标准库、第三方库。底层代码太难使用且开发效率低,封装成现成的,
- JVM虚拟机。字节码运行在JVM之上

由于操作系统ABI(应用程序二进制接口)不一样,采用编译方式,需要为不同操作系统编译成二进制程序。
1995年,Java发布Applet技术,Java程序在后台编译成字节码,发送到浏览器端,在浏览器中运行一个Applet程序,这段程序是运行在另外一个JVM进程中的。
但是这种在客户端运行Java代码的技术,会有很大的安全问题。1997年CGI技术发展起来,动态网页技术开始向后端开发转移,在后端将动态内容组织好,拼成HTML发回到浏览器端。
Java动态网页技术
servlet
本质就是一段Java程序
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloWorld extends HttpServlet {
private String message;
public void init() throws ServletException
{
message = "Hello World";
}
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException
{
response.setContentType("text/html"); //响应报文内容类型
PrintWriter out = response.getWriter(); //构建响应报文内容
out.println("<h1>" + message + "</h1>");
}
public void destroy()
{
}
}在Servlet中最大的问题是,HTML输出和Java代码混在一起,如果网页布局要调整,就是个噩梦。
jsp(Java Server Pages)
提供一个HTML,把它变成一个模板,也就是在网页中预留以后填充的空,以后就变成了填空了。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jsp例子</title>
</head>
<body>
本行后面的内容是服务器端动态生成字符串,最后拼接在一起
<%
out.println("你的 IP 地址 " + request.getRemoteAddr());
%>
</body>
</html>JSP是基于Servlet实现,JSP将表现和逻辑分离,这样页面开发人员更好的注重页面表现力更好服务客户。
JSP 先转换为 Servlet的源代码.java文件(Tomcat中使用Jasper转换),然后再编译成.class文件,最后就可以在JVM中运行了。
MVC
如果过度使用jsp,jsp中既写有 大量的java代码,也有html,甚至还有javascript等,造成难以维护,难以实现前后端分工协作,后来java 的web开发,借鉴MVC(Model View Controller )开发模式,MVC要实现的目标是将软件用户界面和业务逻辑分离以使代码可扩展性、可复用性、可维护性、灵活性加强。
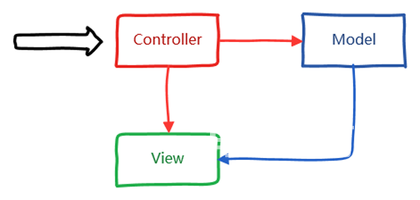
Model层是业务逻辑,比如数据库存取,View层是界面,负责展示数据,Controller层用来调度View层和Model层,一般实现获取用户输入,调用模型,将数据交给视图展示三大功能,将用户界面和业务逻辑合理的组织在一起,起粘合剂的效果。所以Controller中的内容能少则少,这样才能提供最大的灵活性。在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,使得程序设计更加合理
在Java中可通过JSP来充当视图,或者通过纯HTML的方式进行展现,而后者才是目前的主流。模型和视图需要通过控制器来进行粘合,例如,用户发送一个HTTP请求,此时该请求首先会进入控制器,然后控制器去获取数据并将其封装为模型,最后将模型传递到视图中进行展现

MVC模式也有以下三点不足:
- 每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现界面,这个过程似乎有些复杂
- 实际上视图是依赖于模型的,换句话说,如果没有模型,视图也无法呈现出最终的效果;
- 渲染视图过程是在服务端来完成的,最终呈现给浏览器的是带有模型的视图页面,性能无法得到很好的优化
REST
为了使数据展现过程更加直接,并且提供更好的用户体验,有必要对MVC模式进行改进。不妨这样来尝试:首先从浏览器发送AJAX( Asynchronous JavaScript and XML 异步的 JavaScript 和 XML))请求,然后服务端接受该请求并返回JSON数据返回给浏览器,最后在浏览器中进行界面渲染。改进后的MVC模式如下图所示:

也就是说,我们输入的是AJAX请求,输出的是JSON数据,市面上有这样的技术来实现这个功能吗?答案是REST。
REST全称是Representational State Transfer(表述性状态转移),它是Roy Fielding博士在2000年写的一篇关于软件架构风格的论文,此文一出,威震四方!国内外许多知名互联网公司纷纷开始采用这种轻量级的Web服务,大家习惯将其称为RESTful Web Services,或简称REST服务。
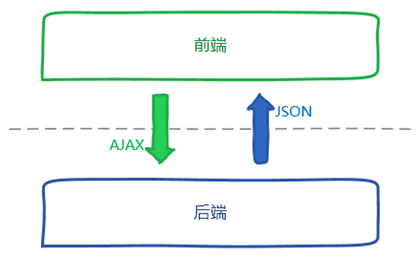
如果将浏览器这一端视为前端,而服务器那一端视为后端的话,可以将以上改进后的MVC模式简化为以下前后端分离模式,如下图所示:

可见,采用REST分格的架构可以使得前端关注界面展现,后端关注业务逻辑,分工明确,职责清晰。
如果我们想要获取某个电商网站的某个商品,输入 http://localhost/products/123,就可以看到id为123的商品页面,但这个结果是HTML页面,它同时混合包含了Product的数据和Product的展示两个部分。对于用户来说,阅读起来没有问题,但是,如果机器读取,就很难从HTML中解析出Product的数据
如果一个URL返回的不是HTML,而是机器能直接解析的数据,这个URL就可以看成是一个Web API。比如,读取http://localhost/api/products/123,如果能直接返回Product的数据,那么机器就可以直接读取
REST就是一种设计API的模式。最常用的数据格式是JSON。由于JSON能直接被JavaScript读取,所以,以JSON格式编写的REST风格的API具有简单、易读、易用的特点。
编写API有什么好处呢?由于API就是把Web App的功能全部封装了,所以,通过API操作数据,可以极大地把前端和后端的代码隔离,使得后端代码易于测试,前端代码编写更简单。
此外,如果我们把前端页面看作是一种用于展示的客户端,那么API就是为客户端提供数据、操作数据的接口。这种设计可以获得极高的扩展性。例如,当用户需要在手机上购买商品时,只需要开发针对iOS和Android的两个客户端,通过客户端访问API,就可以完成通过浏览器页面提供的功能,而后端代码基本无需改动。
本文链接:https://www.yunweipai.com/35104.html





网友评论comments