WEB技术
1.1 HTTP协议和B/S 结构
操作系统有进程子系统,使用多进程就可以充分利用硬件资源。进程中可以多个线程,每一个线程可以被CPU调度执行,这样就可以让程序并行的执行。这样一台主机就可以作为一个服务器为多个客户端提供计算服务。
客户端和服务端往往处在不同的物理主机上,它们分属不同的进程,这些进程间需要通信。跨主机的进程间通信需要使用网络编程。最常见的网络编程接口是Socket。
Socket称为套接字,本意是插座。也就是说网络通讯需要两端,如果一端被动的接收另一端请求以提供计算和数据的称为服务器端,另一端往往只是发起计算或数据请求,称为客户端。
这种编程模式称为Client/Server编程模式,简称C/S编程。开发的程序也称为C/S程序。C/S编程往往使用传输层协议(TCP/UDP),较为底层,比如:QQ,360,xshell等
1990年,HTTP协议和浏览器诞生。在应用层使用文本跨网络在不同进程间传输数据,最后在浏览器中将服务器端返回的HTML渲染出来。由此,诞生了网页开发。
网页是存储在WEB服务器端的文本文件,浏览器发起HTTP请求后,到达WEB服务程序后,服务程序根据URL读取对应的HTML文件,并封装成HTTP响应报文返回给浏览器端。
起初网页开发主要指的是HTML、CSS等文件制作,目的就是显示文字或图片,通过超级链接跳转到另一个HTML并显示其内容。
后来,网景公司意识到让网页动起来很重要,傍着SUN的Java的名气发布了JavaScript语言,可以在浏览器中使用JS引擎执行的脚本语言,可以让网页元素动态变化,网页动起来了。
为了让网页动起来,微软使用ActiveX技术、SUN的Applet都可以在浏览器中执行代码,但都有安全性问题。能不能直接把内容直接在WEB服务器端组织成HTML,然后把HTML返回给浏览器渲染呢?
最早出现了CGI(Common Gateway Interface)通用网关接口,通过浏览器中输入URL直接映射到一个服务器端的脚本程序执行,这个脚本可以查询数据库并返回结果给浏览器端。这种将用户请求使用程序动态生成的技术,称为动态网页技术。先后出现了ASP、PHP、JSP等技术,这些技术的使用不同语言编写的程序都运行在服务器端,所以称为WEB后端编程。有一部分程序员还是要编写HTML、CSS、JavaScript,这些代码运行在浏览器端,称为WEB前端编程。合起来称为Browser/Server编程,即B/S编程。
1.2 浏览器

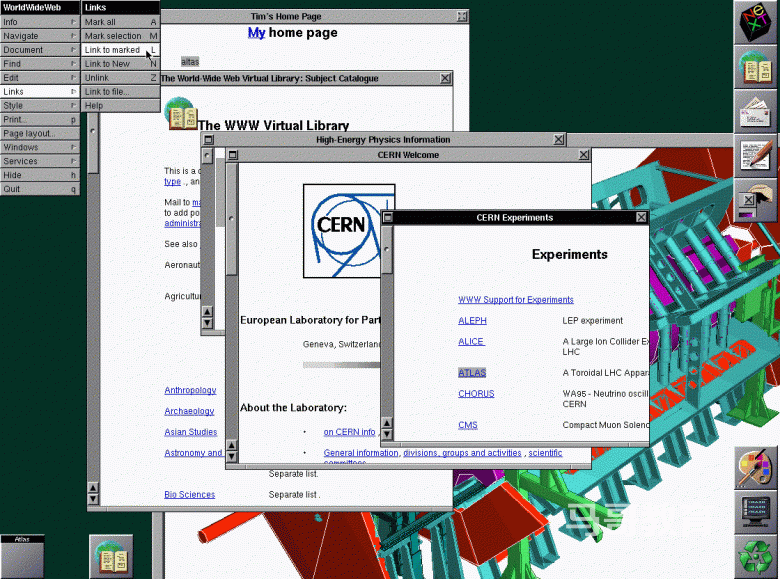
1980年代,Tim Berners-Lee为CERN(欧洲核子研究中心,当时欧洲最大的互联网节点)设计基于超文本思想的ENQUIRE项目,以促进科研人员之间的信息共享和更新。1989年3月他编写了《信息化管理:建议》一文,并构建基于Internet的Hypertext系统,并在CERN开发了World Wide Web项目,打造了世界上第一个网站,于1991年8月6日正式上线。
Tim Berners-Lee于1990年12月29日发明了第一个浏览器WorldWideWeb,还发明了HTTP协议。

1994年为了完成麻省理工学院(MIT)与欧洲粒子物理研究所(CERN)之间的协同工作,Tim创建了W3C( World Wide Web Consortium 万维网联盟),负责万维网持续发展,并提出W3C的标准应该基于无专利权、无版税
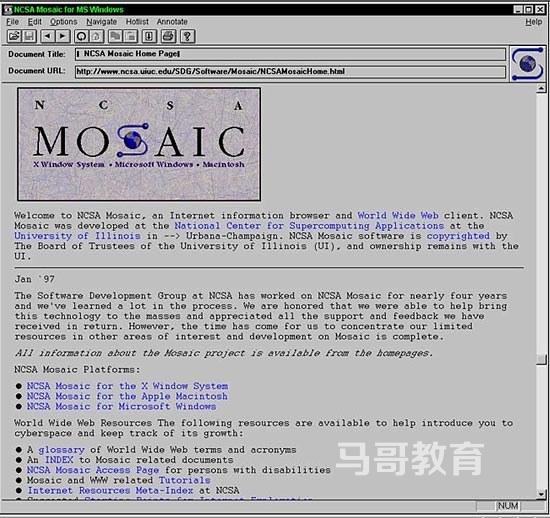
Marc Andreessen于1993年发明了马赛克Mosaic浏览器。

看到了这个技术的前景,不久后他成立自己的公司——网景Netscape。1994发布了Netscape Navigator浏览器,席卷全球。1995年微软发布IE,开启第一次浏览器大战,最终后来居上。
1999年网景被AOL收购,收购后不久,Netscape公开了浏览器代码,并创建了Mozilla组织。Mozilla组织使用Gecko引擎重写浏览器。
Mozilla组织使用Gecko引擎发布了几款浏览器,最终于2004年更名为Firefox浏览器。
2003年5月,网景被解散。
AOL于2007年12月宣布停止支持Netscape浏览器。
Apple的Safari于2003发布第一个测试版。
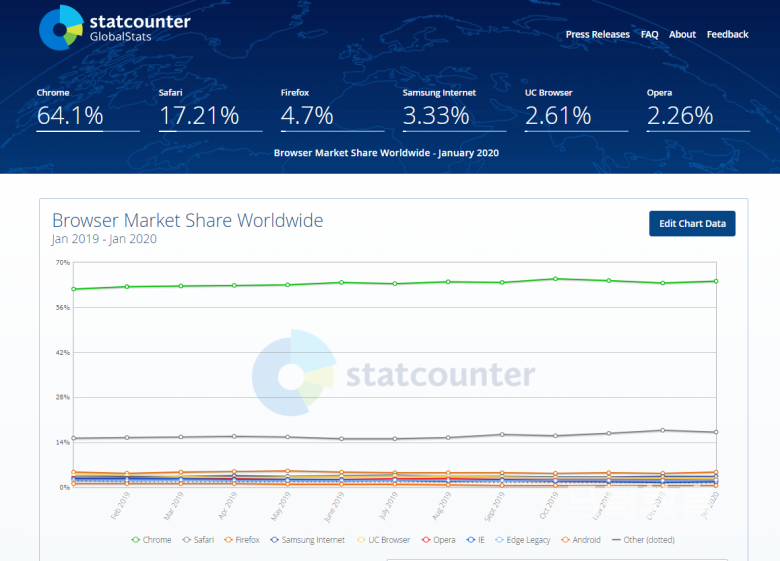
2008年Google的Chrome浏览器带着 V8 JS引擎横空出世。2008年IE占据浏览器市场份额的75%,Firefox占近20%,2019 年Chrome占据市场份额近70%。
2018年12月,微软宣布打算基于Chromium开源项目开发新版本的Edge浏览器。1月16日微软正式宣布了适用于Windows和macOS的基于Chromium开源项目Microsoft Edge浏览器的全面上市。

浏览器市场份额:https://gs.statcounter.com/

浏览器内两大核心:渲染引擎(解析html)和 JS引擎(解析javascript)
1.3 网页技术
1.3.1 静态网页技术
早期的HTML设计之初,只能HTML,里面可以显示文字、图片,使用CSS来控制颜色、字体大小等。再后来引入了JavaScript就可以是网页可以人机交互、可以让元素动起来。但这都不是内容的动态变化。
1.3.2 动态网页技术
网页的内容是后端根据用户从浏览器端提交的请求不同,通过后台的程序进行执行,将运行的结果生成内容临时拼凑生成HTML,返回到浏览器端,通过浏览器端渲染呈现。常见的有 JSP、PHP、ASP和DotNet、Nodejs等。也可以将动态资源静态化,以加快速度
本文链接:https://www.yunweipai.com/35084.html





板凳
刚来这里,慢慢探索中。